Quyết định bố cục phù hợp là một trong những bước đầu tiên trong thiết kế trang web. Đóng vai trò là nền tảng của trang web của bạn, bố cục website có thể ảnh hưởng rất nhiều đến mức độ giao tiếp và trực quan khi online.
Từ thiết kế không đối xứng đến các mẫu cổ điển và màn hình chia nhỏ, bài viết này của Dịch vụ SEO Cần Thơ bao gồm 10 ý tưởng bố cục trang web đẹp sẽ giúp bạn thực hiện ngay lần đầu tiên. 
Nội dung bài viết
Bố cục trang web là gì?

Bố cục website hay layout được định nghĩa ở đây là cách sắp xếp và trình bày các bộ phận chi tiết nằm trong bản thiết kế của một trang web. Cụ thể bao gồm: việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần.
Bố cục website thường được sử dụng trong nhiều lĩnh vực như thiết kế sách, báo hay tạp chí,… Đây là nơi bày bán các mặt hàng sản phẩm dịch vụ của một cửa hàng online. Điều này giúp người dùng nhanh chóng tìm kiếm các sản phẩm cần thiết, mang đến trải nghiệm hài lòng cho mỗi khách.
Cách chọn bố cục trang web phù hợp
Khi tiếp cận nhiệm vụ chọn bố cục phù hợp cho trang web của bạn, có hai yếu tố chính cần tính đến:
Điều chỉnh nội đung của bạn
Bố cục bạn chọn phải phù hợp với loại nội dung của bạn. Tại sao? Bố cục trang web đẹp cần có câu chuyện mà bạn muốn truyền tải đến khách truy cập. Do đó, hãy chọn một trong những cách sắp xếp sẽ nâng cao và hỗ trợ thông điệp của bạn.
Một số loại bố cục trang web được sử dụng tốt nhất để trưng bày các sản phẩm hoặc tác phẩm, làm cho chúng phù hợp hơn với online stores và portfolio websites. Những người khác truyền tải thông tin thực tế một cách nhanh chóng và hiệu quả, đồng thời có thể hoạt động tốt hơn để tạo blog hoặc nền tảng tin tức.
Sử dụng bố cục Chung
Mặc dù vẫn có chỗ cho sự sáng tạo, nhưng các bố cục trang web nổi tiếng nhất đã được thử và thử nghiệm thường là lựa chọn tốt nhất. Những bố cục truyền thống này có xu hướng quen thuộc với người dùng, vì chúng được xây dựng dựa trên những kỳ vọng hiện có, trải nghiệm trong quá khứ và các nguyên tắc thiết kế.
Vì bố cục quen thuộc sẽ dẫn đến giao diện trực quan, dễ sử dụng hơn, chúng tôi đã nêu bật 5 ý tưởng bố cục trang web phổ biến và hiệu quả nhất bên dưới. Chúng tôi sẽ giải thích điều gì khiến chúng hoạt động và loại trang web nào phù hợp nhất cho từng loại.
Các ví dụ trực quan đi kèm là tất cả các mẫu bố cục website đẹp của Dịch vụ SEO Cần Thơ, hoàn toàn có thể tùy chỉnh để phù hợp với phong cách và nhu cầu của bạn.
5 ý tưởng bố cục website đẹp
1. Bố cục Z- pattern

Khi bắt gặp một trang web mới, mắt chúng ta ngay lập tức quét qua trang web đó để nắm được ý chính của mọi thứ.
Quá trình quét nhanh này, được gọi là đọc lướt, thường được thực hiện theo hình dạng của chữ Z hoặc ở dạng z

Mắt chúng ta di chuyển từ góc trên cùng bên trái sang góc trên cùng bên phải, sau đó xuống dưới cùng bên trái, và cuối cùng lại sang bên phải.
Đây là là thói quen đọc sách, viết bài của chúng ta đã được dạy từ nhỏ.
Dẫn đến, khi lướt web chúng ta lại sử dụng thói quen này để đọc/ quét nội dung trang web.
Tận dụng thói quen đọc này, các nhà thiết kế web đã triển khai tất cả nội dung quan trọng trên hình chữ Z. Thế nên, chúng ta có bố cục trang web hình chữ Z.
Cách bố cục này thường đặt Logo công ty ở góc trên bên trái, để tạo ấn tượng đầu tiên.
Bên cạnh đó, ở góc ngoài cùng bên phải, bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật.
Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới, là nơi thông tin thu hút sự chú ý nhất.
Bạn có thể đặt các hình ảnh hấp dẫn và văn bản giới thiệu nội dung ngắn gọn của trang web.
Phần đáy của chữ Z mô hình phải là đỉnh cao của mọi thứ đến nó. Bây giờ là lúc bạn đặt nút kêu gọi hành động (CTA) quan trọng nhất của bạn, kêu gọi người dùng làm gì đó.
Bố trí trang web chữ Z lý tưởng cho: Các trang có tính chất trực tiếp cao và chứa ít văn bản như các trang Landing Page nhắm vào một công cụ chuyển đổi mục tiêu.
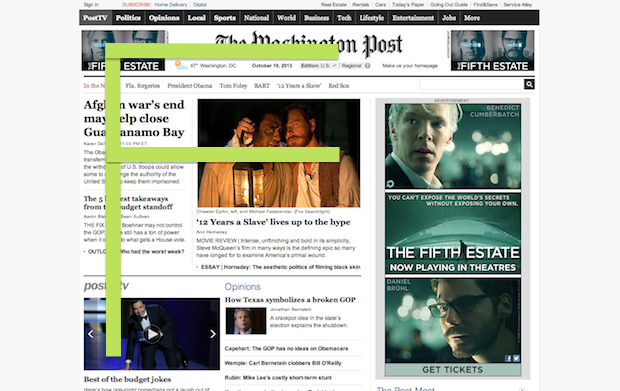
2. Bố cục F-pattern
Giống như bố cục Z-pattern, bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến. Trong các trang web có nhiều nội dung dạng văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.
Điều này có nghĩa là phần nằm ngang trên cùng của trang thu hút sự chú ý của chúng ta và từ đó, mắt chúng di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái.
Khi sử dụng chữ F bố cục, hãy bảo mật tài nguyên vào các phần của cùng một trang, vì khu vực này người dùng thường xuyên tồn tại lâu hơn.
MẸO: Phần trên cùng của chữ F thường bao gồm tiêu đề, phụ đề và hình ảnh nổi bật.
Phần tiếp theo bên dưới, viết chi tiết mô tả chủ đề và giới thiệu phần còn lại của trang.
Đường thẳng đứng của chữ F mẫu ở bên trái của trang nhằm giúp làm cho văn bản được bố trí hấp dẫn hơn.
MẸO: Bạn cũng có thể sử dụng hình ảnh, biểu tượng hoặc với các định dạng khác nhau như danh sách, đánh số
Bố cục trang web chữ F lý tưởng cho: Các trang web có nội dung văn bản quan trọng hơn các phần khác F.
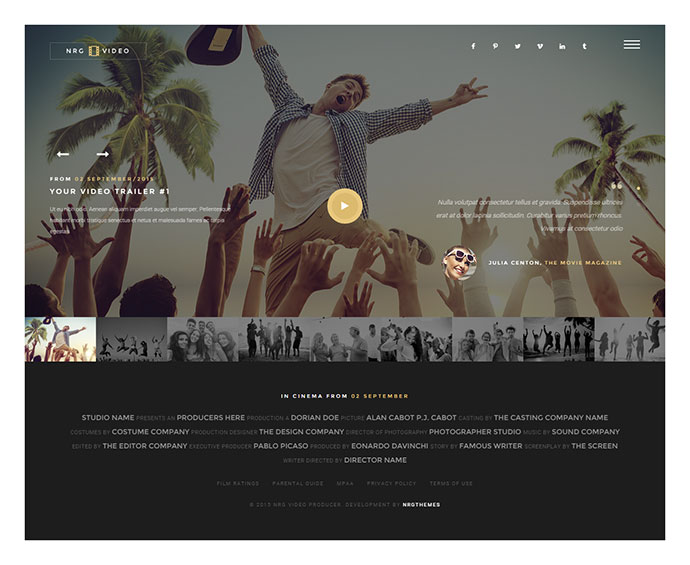
3. Bố cục hình ảnh toàn màn hình

Bố cục trang web này bao gồm một đoạn văn bản ngắn ở đầu hình ảnh nổi bật lớn hoặc toàn màn hình.
Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì.
Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn là ai, làm gì – chỉ trong vài giây.
Bản thân media này có thể là bất cứ thứ gì từ một hình ảnh, hình minh họa hay video. Dù bằng cách nào, nó phải có chất lượng cao và phù hợp với dịch vụ, sản phẩm hoặc cảm nhận tổng thể về thương hiệu của bạn.
Trong kiểu bố cục website này, hình ảnh lớn đi kèm với một dòng văn bản ngắn để giải thích thêm nội dung mà bạn muốn truyền tải.
Vì thế, hãy tạo một tiêu đề mạnh mẽ hoặc một slogan hấp dẫn để giới thiệu dịch vụ bạn cung cấp khiến người dùng hào hứng muốn tìm hiểu thêm.
Một lưu ý nữa, bố cục này phải ấn tượng trên cả phiên bản PC và Mobile.
Trang web bố cục với hình ảnh lớn lý tưởng cho: Các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Ví dụ: Trang web nhà hàng giới thiệu món ăn nổi bật, hoặc trang web đám cưới hiển thị hình ảnh cặp đôi hạnh phúc trong ngày cưới.
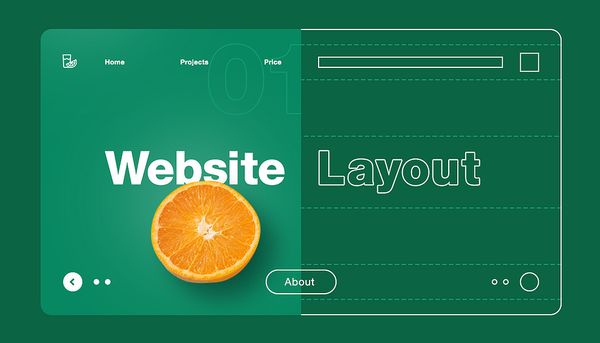
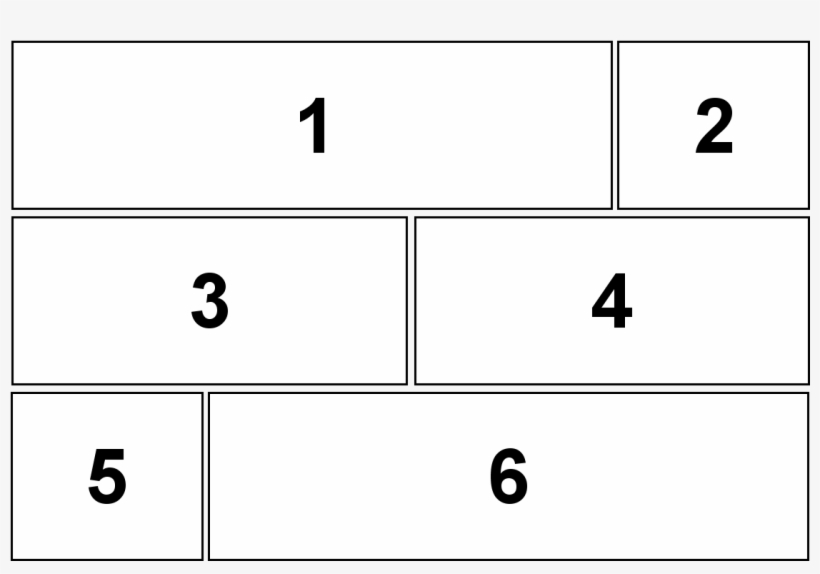
4. Bố cục bất đối xứng

Tương tự như bố cục chia đôi màn hình, bố cục trang web bất đối xứng cũng chia màn hình, chỉ có điều lần này hai bên cố tình được thiết kế bất đối xứng.
Thay đổi này tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn.
Đây là một thiết kế táo bạo, đóng vai trò như một công cụ mạnh mẽ để Tạo – và Duy trì mức độ tương tác của người dùng.
Thông qua sự phân bổ không đồng đều về tỷ lệ, màu sắc và chiều rộng trên trang, khách truy cập website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác.
Để đạt được điều này, hãy cân nhắc thiết kế một số thành phần nhất định lớn hơn để đóng vai trò là tiêu điểm.
Phần nổi bật này có thể là bất cứ thứ gì từ ảnh chụp minh họa sản phẩm đến form mà bạn muốn người dùng điền thông tin vào.
Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao, mở rộng và thêm các loại điểm nhấn thị giác khác.
Bố cục trang web bất đối xứng lý tưởng cho: Các trang web hướng tới giao diện hiện đại và năng động, đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.
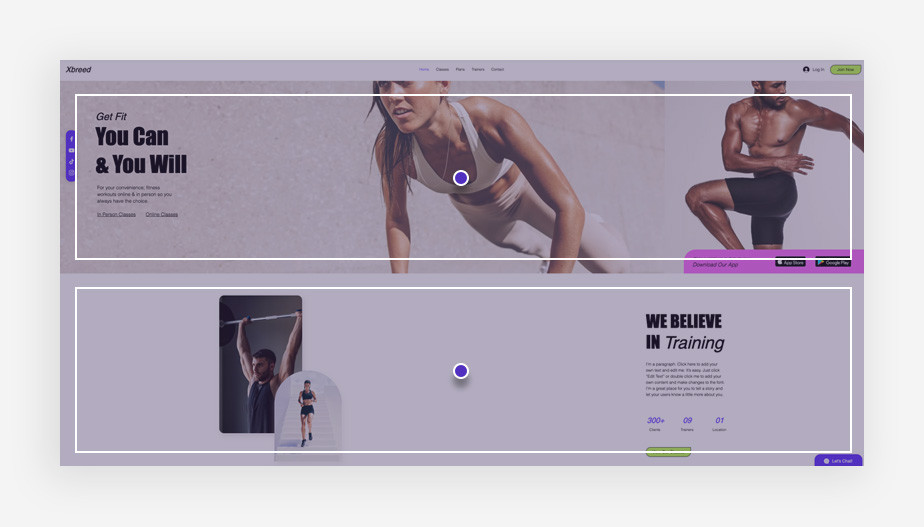
5. Bố cục dãy ngang

Cách bố cục trang web này chia trang web thành các dải ngang. Các dải ngang này có thể dài tối đa màn hình (hoặc gần tối đa).
Bố cục đa dạng này giúp xây dựng kỳ vọng của người dùng, giúp đưa họ đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.
Để làm cho mỗi dải khác với dải trước đó, hãy thử:
- Sử dụng màu khác nhau (trong bảng màu của website) trong các dải liền kề
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia
- Ngoài ra, kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục trang web dải ngang lý tưởng cho: Các trang web cuộn dài. Bố cục này đặc biệt có lợi khi nói đến thiết kế một trang giúp chia rõ ràng các phần từ trên xuống dưới.

Hy vọng những chia sẻ trên của Dịch Vụ SEO Cần Thơ sẽ giúp bạn hiểu rõ hơn về bố cục website và cách tạo ra bố cục website đẹp.
Xem thêm dịch vụ thiết kế web cần thơ giá rẻ – SV SEO
Xem thêm các bài viết liên quan:
- Lập trình web học ngành gì
- 6 xu hướng thiết kế web sáng tạo cho năm 2022
- Thiết kế web mỹ phẩm chuyên nghiệp và chuẩn SEO
- Thiết kế website ô tô chuyên nghiệp và đẳng cấp